相信大家在画PCB时,经常会有对铜皮进行开窗亮铜皮处理,以便更好的导热和散热,但会遇到非GND网络的过孔,需使用油墨遮盖防止短路,这时就有对铜皮做挖空的动作,但是怎么操作才会美观,请往下看。
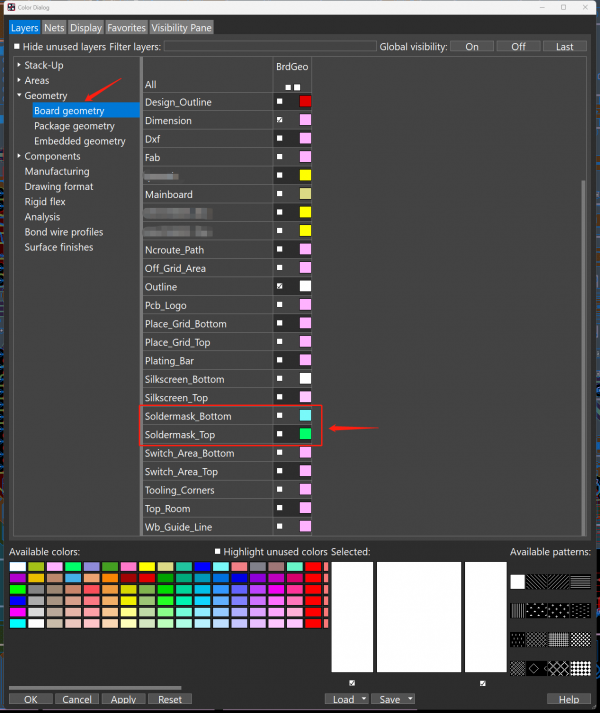
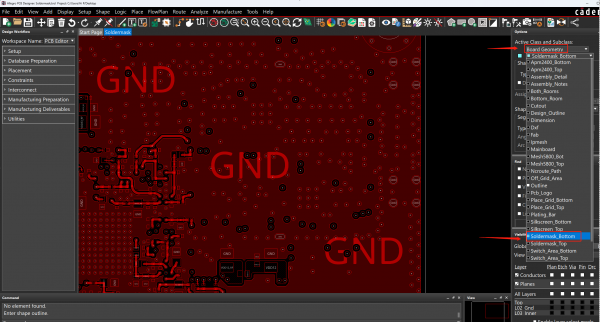
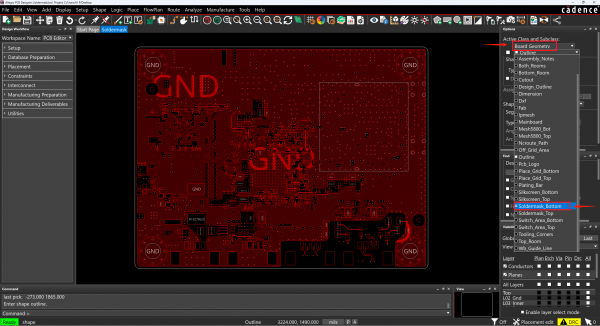
铜皮开窗说穿了就是不上油墨,哪里开窗放空哪里,开窗对应的层是Soldermask,路径:Color192 -> Layers -> Geometry -> Board Geometry -> Soldermask_Top/Bottom,大部分是对PCB底部也就是Soldermask_Bottom进行操作。

PCB画完进行收尾时便可以进行操作了,因为在画PCB时候可能会有开窗位置、大小变动和过孔的变动,在这里以Bottom为例进行处理,开窗区域网络为GND,软件版本cadence 17.4。
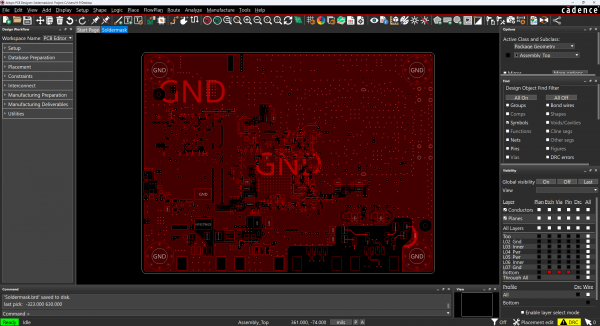
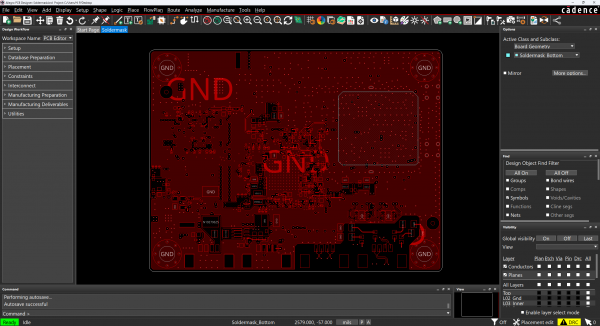
规划好开窗区域,将PCB只显示底层和Soldermask_Bottom层;


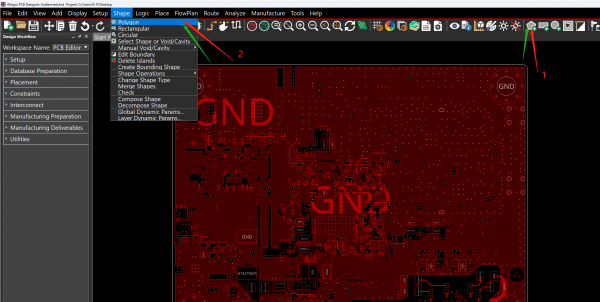
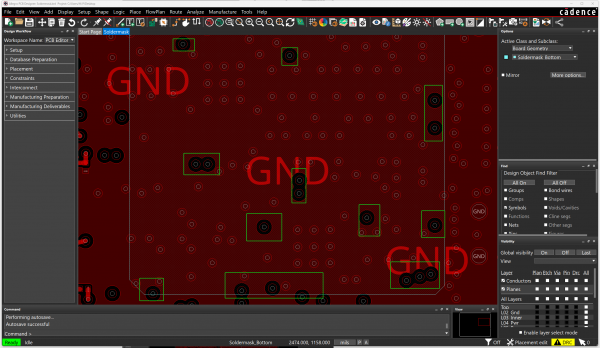
加一层不规则Soldermask铜皮,选择Polygon形式铜皮,两种方式:快捷图标/菜单栏 -> Option栏内选择Board Geometry -> Soldermask_Bottom -> PCB上鼠标点击画出需要的形状,开窗初步搞定;



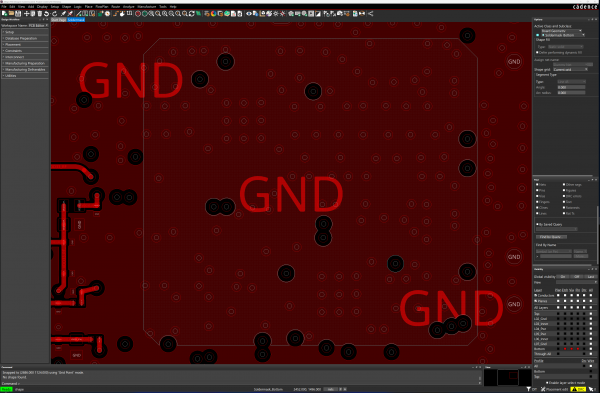
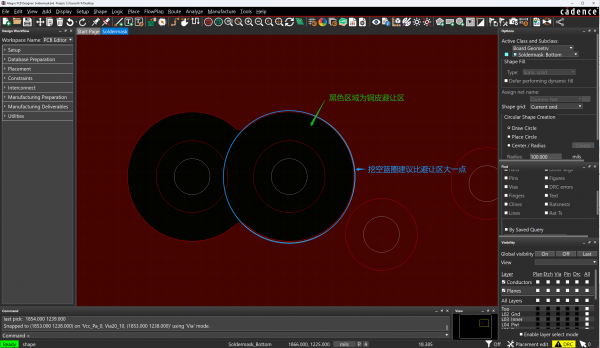
仔细观察开窗区域,很多过孔都不是GND网络的如下图绿框位置,如果一起开窗就会有短路风险,所以我们将这些过孔位置的Soldermask挖空,使其镀上油墨即可,以下步骤连续操作
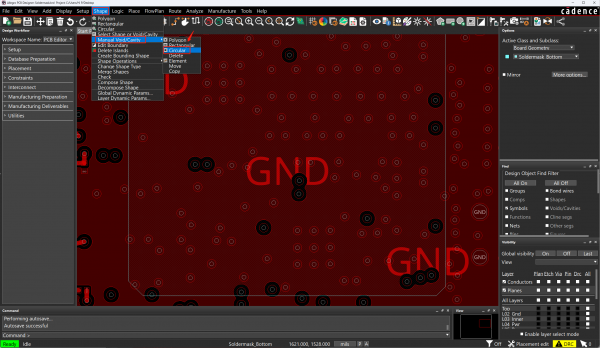
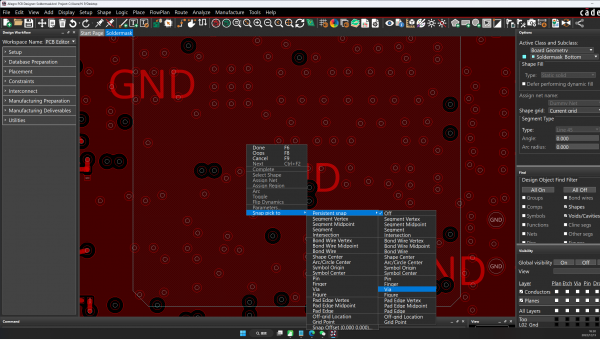
- 菜单Shape -> Manual Void/Cavity -> Circular (因为是过孔所以选择Circular,可根据需要进行选择)
- Option栏内选Board Geometry下的Soldermask_Bottom
- 右键单击PCB画图区域 -> Snap Pick to -> Persistent snap -> Via(Persistent snap,是因为有很多过孔,不需要再去每处理一个过孔去选则一次,如果是单个过孔可直接Snap Pick to -> Via)
- 左键单击选中Soldermask_Bottom铜皮,开始对过孔进行操作,左键点击要处理的过孔发现圆心自动与过孔中心重合,并随鼠标移动出现一个圆圈,再次点击左键圆圈定型,铜皮少个孔,圆圈大小建议比避让铜皮大一点





最终效果,各位看官开始体验吧~