去年的时候,本站发表了一篇《在Allegro中添加Logo的最简单方法》的文章,其中的方法虽然简单,但是制作出来的Logo颗粒感较强,不够精细,尤其是放大后看着更加不舒服。本文介绍另外一种制作Logo的思路,可以实现较高的精度,放大后依然清晰。先看看效果图。
1. 准备工作
需要的软件:Photoshop,WinTopo,Allegro
要转化的Logo,在以下的讲解中,这无线时代的Logo为例。
2. 使用Photoshop描出Logo的边缘,在后面我会提到描绘边缘的原因。使用Photoshop打开Logo文件。
3. 使用魔棒工具,选中任意一块区块。
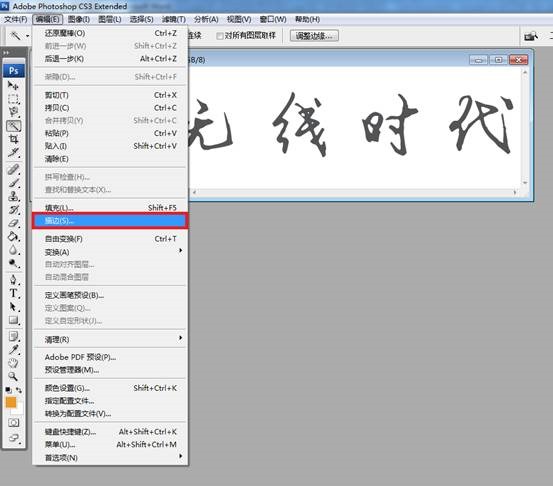
4. 点击“编辑-->描边”。
5. 在弹出的描边对话中,可以根据实际情况进行处理,建议描边宽度设置为1px,颜色选择与当前选中区块相差较大的颜色,位置选择居外,然后点击确定。
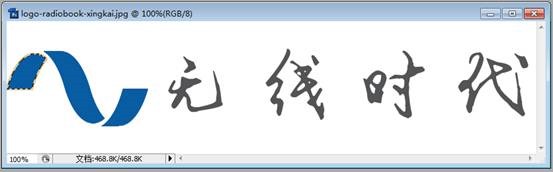
6. 描边成功,如下图。很容看到,第2步中选择的区块多了条橙色的边框。
7. 删除原有区块。此时按下“Delete”键,即可删除原有的区块,删除后的效果如下图。
8. 按下“Ctrl+D”,可以取消对当前区块的选择,取消选择后,如下图。很明显,原有区块的轮廓被完美的勾勒出来了。
9. 重复3-8步,依次处理所有区块,即可得到完整的轮廓,如下图。这时可以将这个轮廓图保存,JPG格式即可。
10. WinTopo Freeware,这个软件的主要作用是把图片转换成为DXF文件,也就是Allegro能够支持的格式。运行WinTopo Freeware,打开刚刚保存的轮廓图。
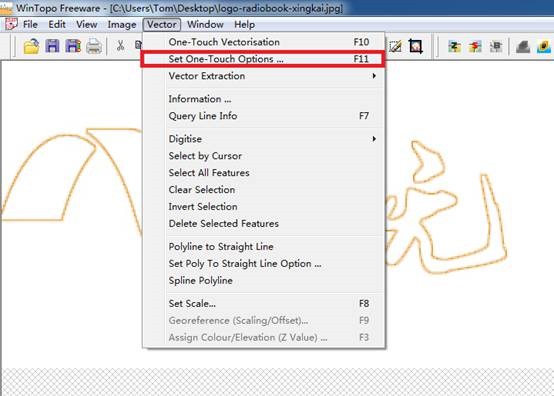
11. 点击“Vector-->Set One-Touch Options”,我将One-Touch理解为一键操作。
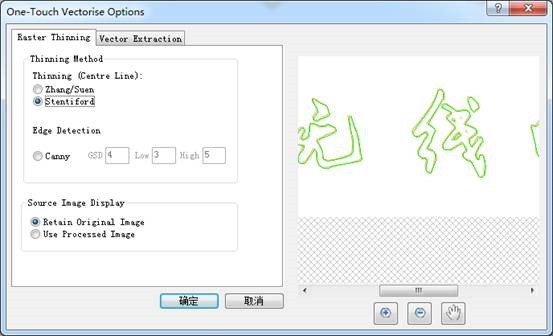
12. 在弹出的菜单中,可以对一键生成矢量图进行参数设定,并实时显示预览图,如下图。可以看到,预览中的图像符合预期值,按照这样的设置,WinTopo Freeware会将图中的绿色线条转换成为DXF文件,这正是我们想要的。
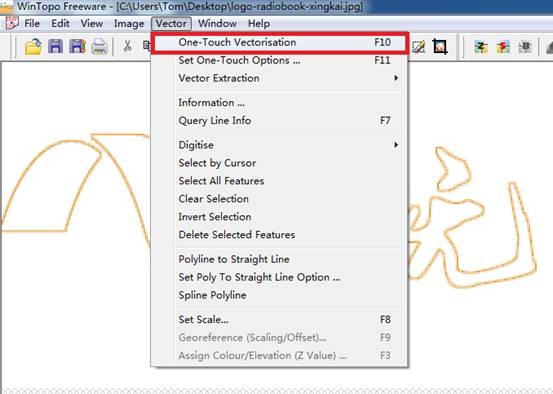
13. 关闭One-Touch Victories Options菜单,点击“Vector-->One-Touch Vectorisation”。
14. 这时,可以看到在第12步中预览的效果出现了。
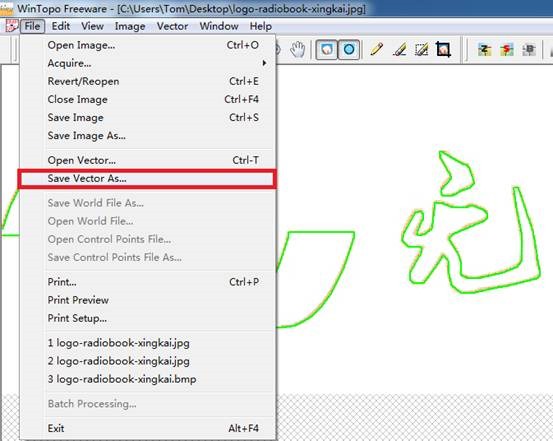
15. 点击“File-->Save Vector As”,在弹出的菜单中,已经默认选择DXF格式,也就是我们需要的格式,直接点击保存即可。到这里,我们得到了可以导入Allegro中的DXF文件。
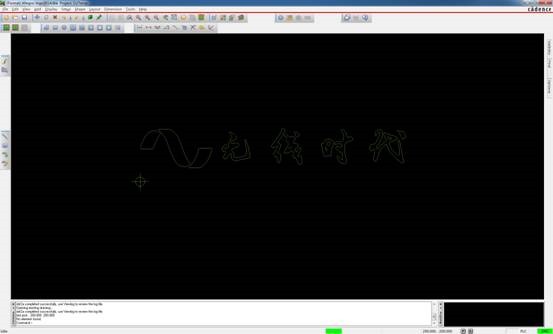
16. 使用Allegro创建新的Format类封装,相信在读这篇文章的人,对Allegro的操作应该是相当熟悉,因此我打算忽略前面的几步简单的操作,假定读者已经熟练地将刚刚生成的DXF文件导入Allegro。成功导入后的效果如下图。
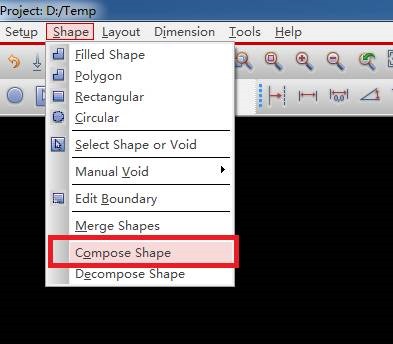
17. 点击“Shape-->Compose Shape”。想必用过这个工具的读者已经知道了,这个工具要求是封闭的线条才能创建Shape,这也就是为什么前面花了那么多时间,那么多步骤,只为了得到Logo的轮廓。
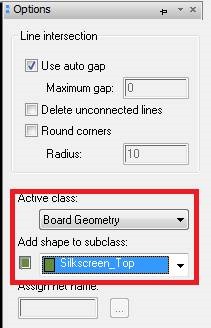
18. 在“Options”菜单中,将“Active class”设置为“Board Geometry”,“Silkscreen_Top”,这样Logo将出现在丝印层。当然读者也可以根据实际情况设置在别的层,例如走线层,或者开窗层。
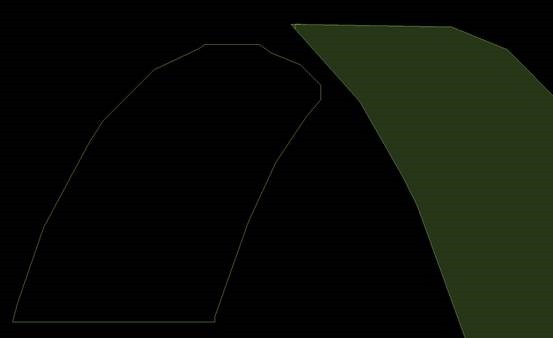
19. 使用鼠标圈中封闭的线条,即可将原来的线条创建为Shape,如下图。
20. 依次处理所有线条,效果如下图。
21. 注意Logo的最左侧线条未能转化为Shape,放大后可以发现原因是线条不封闭,对于这种情况,可以使用画线工具补齐。
补齐之后如下图。
22. 将所有线条转化为Shape后如下图所示。这时点击“File-->Save”即可在当前工作目录下生成后缀为osm文件,将这个文件复制到Allgero环境所指向的目录,即可调用。
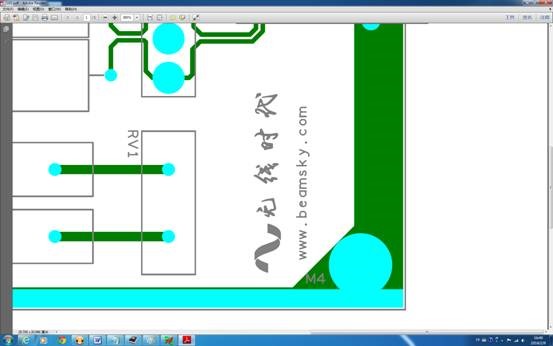
23. 在PCB中调用生成的Logo。很容易看到,即使放大很多倍,Logo依然清晰,效果很好。
在生成Gerber文件中也能够看得出来。
以上就设计Allegro中使用的精细Logo的完整过程。读者可能会有疑问,文章一开始出现的效果图是如何出现的。那个效果图是使用Altium Designer Winter 09(更高的版本应该更加没问题)导入Allegro设计文件后的3D效果。
还有需要补充的2点:
A. 也许还有其他更加小型的软件可以替代Photoshop进行Logo的描边,这个有待读者去探讨。
B. Photoshop与WinTopo Freeware都可以在网上下载到,读者请自行查找。


























发表评论